The job of being a web developer seems pretty great to people who aren’t developers. You get paid well, your skills are in high demand, you get to work on cool projects, and tech companies give you fun perks like a $16,000 productivity boosting Nap Pod.
(image removed)
But let’s be honest….
… while some of the above is true, being a web developer can be really hard.
You’re faced with new problems and frustrations every day. From hardware issues and tracking down bugs, to dealing with merging conflicts in source control systems. And that’s all in addition to unrealistic expectations of project managers, keeping up with documentation, lack of time, and the list goes on…
The bottom line is – we feel your pain.
After all, our developers are constantly working on new features and updates to the SocketLabs Email Platform. From writing complex APIs, to rebuilding our Drag and Drop Email Designer in AngularJs. As a result, we have had plenty of reason to find the best tools to make the job of a web developer easier.
And today, we hope to make your job easier by sharing some of our favorite tools with you. So, let’s get started!
1. Sublime Text
Key Takeaway: Sublime Text is a simple, yet sophisticated text editor for code and markup. Click here to get Sublime Text.

If you’re in need of a simple, yet powerful text editor for code and markup, then Sublime Text will make your life as a developer easier.
Sublime Text is a cross-platform source code editor with a Python API. It natively supports many programming languages and the ability for users to add plugins. Users of Sublime Text love the built-in plugins, auto-completion, the sophisticated command palette, split editing, instant project switch, and so much more.
2. Fiddler
Recommended by Joe Cooper, Technical Lead at SocketLabs
Key Takeaway: Fiddler is like the swiss-army knife for web development.
Click here to get Fiddler.
If you’re looking for the “swiss-army knife of web development,” then you need to try Fiddler.
Here’s how Joe, the SocketLabs Technical Lead describes Fiddler:
“Fiddler is my swiss-army knife of web development. It works by serving as a proxy layer between the browser and web-server where one can inspect and manipulate http requests and responses. I find it quite useful for day-to-day activities.”
– Joe Cooper, Technical Lead at SocketLabs
Here are just a few things that you can do with Fiddler:
- Quickly inspect a raw request or response. Fiddler gets right to the point, while other similar tools often get in the way.
- Ever feel like you’re being slowed down from a laggy front-end? Well, Fiddler is great for testing a backend API when front-end development is lagging behind.
- You can easily set up autoresponders to different API responses where it might be difficult or time-consuming to set up the right conditions on the backend.
- It monitors overall health of a web application. This includes looking for broken links, identifying potential performance problems from duplicate calls or calls running in a loop, and reports on resources that could be prone to stale-cache problems post-deployment.
3. WAMP Server
Key Takeaway: A WAMP Server makes it easy to run a local server so you can preview web pages without making them live. Click here to get a WAMP Server.
Running a local server is essential to web development. This is because a local server helps with speed, code maintenance and testing.
So, how can you quickly setup a local server while minimizing frustrations? Try using a WAMP Server.
With a WAMP Server, you can easily preview and test your web pages without publishing them live on the internet.
4. SocketLabs Injection API – The Developer’s Tools For Email
Key Takeaway: The SocketLabs Injection API replaces the need to develop and manage your own email infrastructure, allowing you to get your app or website sending email in a matter of minutes. Click here to learn more about our Injection API.
If you need to relay emails like password resets, receipts, and other time critical notifications through your website or app, then you are going to need an easy way to deliver the messages to recipients.
Rather than building and managing your own email infrastructure, you can make your life easier by plugging into a cloud based email solution, like the SocketLabs. You can do this in minutes via our Injection API.
The SocketLabs Injection API gives you the ability to send outbound messages through HTTP POST requests, as opposed to standard SMTP message injection. The Injection API provides users with both the ability to do inline mail merges in a single HTTP POST request.
5. Notepad++
Recommended by Bill Volz, Director of Software Engineering at SocketLabs
Key Takeaway: Notepad++ is a free source code editor and Notepad replacement that supports several languages. Click here to get Notepad++.

Do you find yourself constantly logging files and editing many text documents? Well, now you can make your life as of developer easier by using Notepad++.
Notepad++ is a free source code editor and Notepad replacement that supports several languages.
Notepadd++ is a go to tool internally here at SocketLabs. Bill Volz, Director of Software Engineering at SocketLabs describes Notepad++ as the ultimate text editor, with tons of plugins:
“As someone who looks at log files and edits a lot of text-based documents I would have to vote for Notepad++. It’s the ultimate text editor with tons of plugins.”
– Bill Volz, Director of Software Engineering at SocketLabs
6. Codepen
Recommended by Matt Reibach, Software Developer at SocketLabs
Key Takeaway: CodePen is a social development environment for front-end designers and developers. Click here to get CodePen.

CodePen is a social development environment for front-end designers and developers. This popular tool will help you build and deploy a website, show off your work, build test cases, and find inspiration.
There are many advantages to using CodePen. This popular tool will make your life as a developer easier, by giving you an simple way to get a real-time preview of your work as you write your HTML, CSS, and Javascript.
Here’s why Matt Reibach, Software Developer at Socketlabs likes CodePen:
“It lets you quickly put together a front-end web application with HTML, CSS, and Javascript. It’s a great place to test out new things in a sandboxed environment. Most things are public too, so it’s a good place to see cool things that other developers are sharing.”
– Matt Reibach, Software Developer at SocketLabs
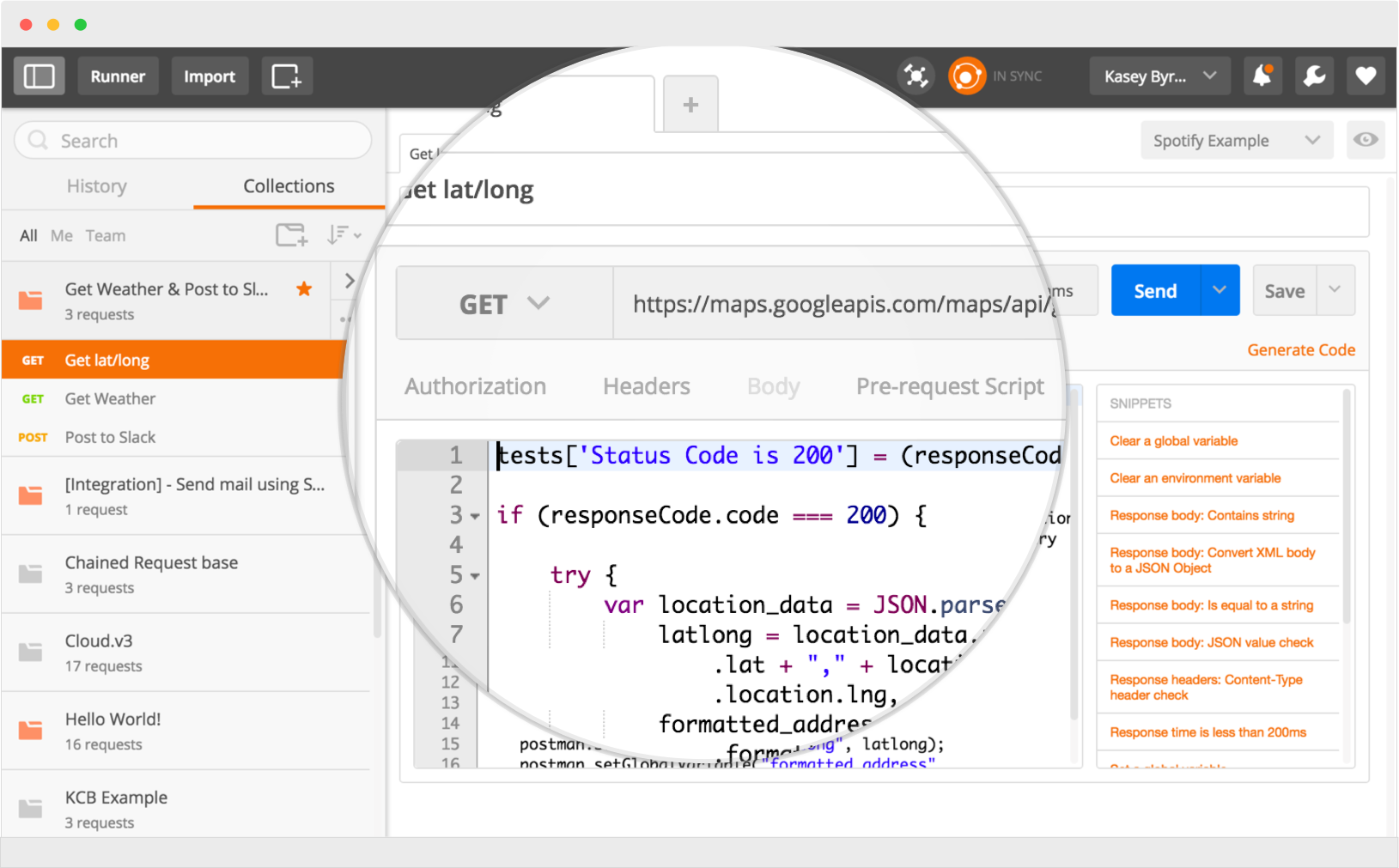
7. Postman
Recommended by Ross Brazuk, QA Engineer at SocketLabs
Key Takeaway:Postman is used by over three million developers to make API development easy. Click here to get Postman.

At SocketLabs, we have been developing and improving upon our Email APIs for over ten years. As a result, we have had plenty of time to experience both the frustrations and joys of API development.
And when it comes to API development and testing, Postman makes developing APIs easy. That’s why over three million developers turn to Postman to share, test, document and manage their APIs.
For a more in-depth overview of how Postman can help, let’s turn to someone who lives in Postman almost every day – Ross Brazuk, QA Engineer at Socketlabs:
“I use Postman almost every day for testing our APIs. It allows you to write, run, and save API calls in a client, as opposed to building some sort of web app with jQuery, for example, to test API calls. It also lets you write and run tests against APIs with essentially the click of a button. It lets you define environment variables, so if I’m switching between testing in the QA, BETA, and PROD environments, I just have to select the environment from a dropdown instead of rewriting all my calls.”
– Ross Brazuk, QA Engineer at SocketLabs
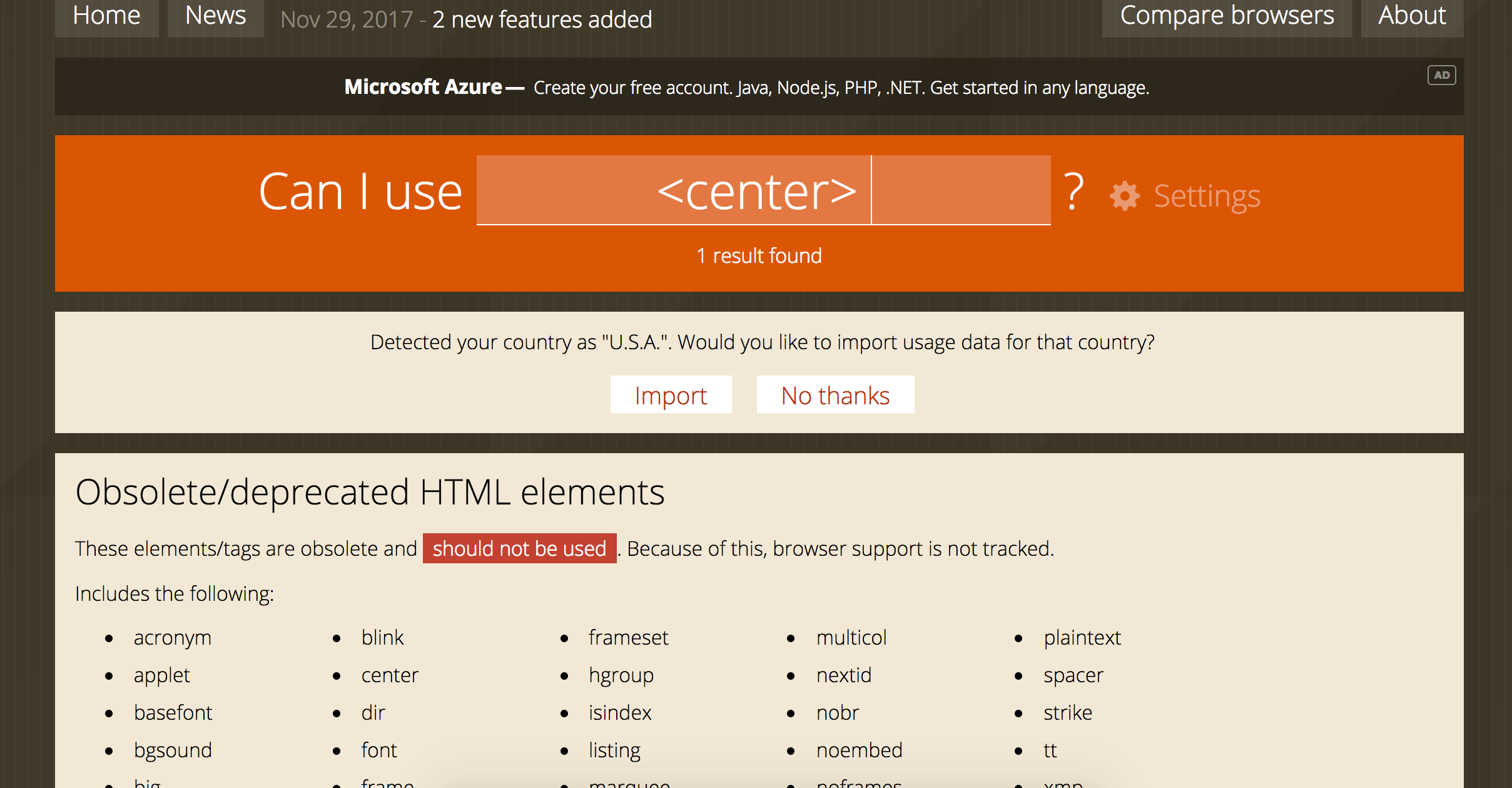
8. Can I Use
Recommended by Matt Reibach, Software Developer at Socketlabs
Key Takeaway:“Can I use” provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. Click here to get “Can I Use.”

With so many changes in web technology, it can be hard to stay familiar with which front-end web technologies are supported on desktop and mobile web browsers.
To help stay up-to-date, we recommend using a simple tool called “Can I Use.”
Here’s what Matt Reibach, Software Developer at SocketLabs says about “Can I Use:”
“This website provides up to date information on whether a technology (HTML, Javascript, or CSS API) is supported in your target browsers. If it’s not supported, it will give suggestions for alternative options, polyfills, or other workarounds.”
– Matt Reibach, Software Developer at SocketLabs
9. 1Password
Key Takeaway:1Password remembers all of your passwords for you. Save your passwords and login to sites with a single click. It’s that simple. Click here to get 1Password.

With so many changes in web technology, it can be hard to stay familiar with which front-end web technologies are supported on desktop and mobile web browsers.
Password management may not be an obvious frustration until you find yourself spending your precious time switching between different platforms that require sophisticated passwords. Or, until you have to securely share a password with other developers who are on your team.
When you’re ready to end your frustrations of password management, turn to One Password.
1Password makes password management easy, by literally allowing you to forget all of your passwords, so you can focus on doing what you do best – writing code.
Now, that wraps things up for this blog post. We hope that at least one of these tools will make your life a little easier.
And remember…
If you plan to send email through a website or app, either now or in the future, then check out how the SocketLabs Email APIs can make your job as a developer easier when working with email.
Need More? Choose Your Path Below
To enable this sign up form, please enable javascript on your browser.