
Our Gift to Software Developers, Marketers & Designers
SocketLabs API Templates allow software developers to programmatically send email content which is easily created in our new email designer. By separating the email content and design from the code, marketers and designers have full visibility into and control of the email content, design, and branding. Furthermore, email content can be updated without having to get developers involved, requiring changes to code or software deployments. API templates/email content templates are available immediately at no extra charge to SocketLabs On-Demand customers.
The Benefits
- Marketing professionals and designers can take control of the look and feel of application-generated email to ensure consistent branding and a quality design.
- Developers can focus on code instead of fussing with email layouts and content.
- Application triggered emails will render across contemporary mail readers without a hitch.
- See all of your email assets at a glance, rendered beautifully in our Control Panel.
- Update your email content without having to involve a software developer or deploy new code.
- Easily merge custom data into your email content.
How It Works (2 easy steps)…
Step 1: Create Your Content
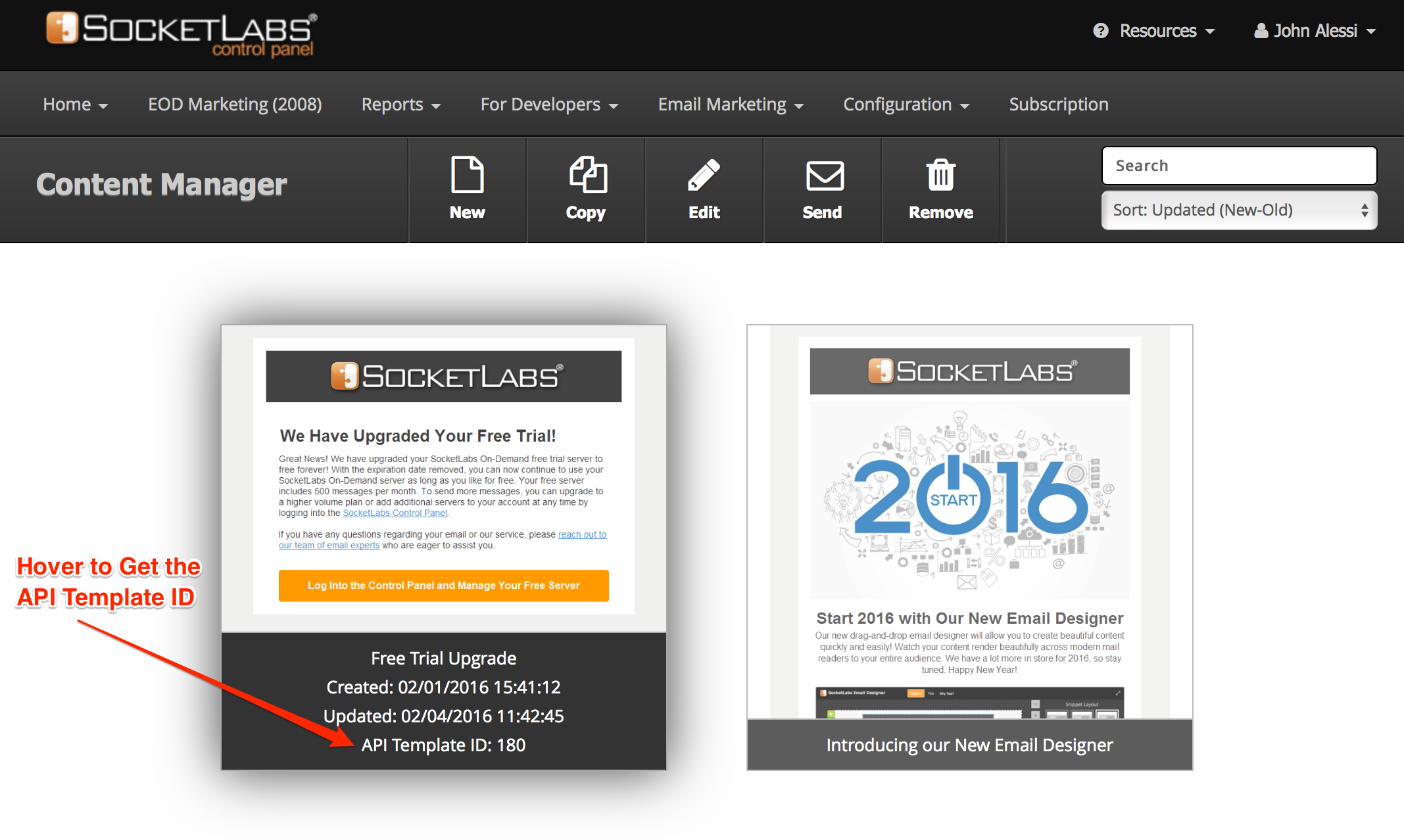
Log in to the SocketLabs Control Panel (if you don’t have a SocketLabs account, you can get a free one here). Click the View button on your Server from the Account Dashboard, select Email Marketing from the drop-down menu on the Server Dashboard, and finally select Create New Email Content. You may use our new drag and drop editor to create and save your content quickly and easily or you can specify raw HTML and/or plain text content. Once you save your content, simply hover over its thumbnail in the Content Manager to get the associated API Template ID.

Step 2: Wire It Up
Wiring up your applications is easy using our HTTP Injection API. The SocketLabs Injection API has been in use by developers for years to easily create and deliver customized email messages by using HTTP and simple JSON models. Now with API Templates developers can simply reference the ID of the email content (previously created in our Control Panel) in lieu of passing in HTML and/or text content with their API calls. Using our Injection API, simply pass in the API Template ID in the JSON model. Here is an excerpt from the JSON that shows how this is used…
{
...
"Messages": [{
"To": [{
"EmailAddress": "String",
"FriendlyName": "String"
}],
"From": {
"EmailAddress": "String",
"FriendlyName": "String"
},
"Subject": "String",
"ApiTemplate": "String",
...
"MergeData": {
"PerMessage": [[{
"Field": "String",
"Value": "String"
}]],
"Global": [{
"Field": "String",
"Value": "String"
}]
}
}]
}
Email content created in our designer can also include placeholders for data to be merged from your code, i.e. ##FirstName## and a single message can be sent to multiple recipients, each with custom merge data, all from a single API call. See the Injection API documentation for more information.
Can non-developers use API templates/email content templates? Non-developers can easily design beautiful email in our designer which they can merge with their lists and send to their recipients. However, if you would like to have your email designs triggered by your in-house custom applications you would need a developer to do the integration.
We have a LOT more to come regarding API Templates and developer tools over the coming months and are very excited.
Stay tuned.