If you’ve spent any time looking at email service providers (ESP) or other kinds of email solutions, you’ll have seen the term “webhooks.” It’s a super fun word, but it doesn’t totally explain what they are. So, let’s talk about them.
Webhooks are an email technology making your life easier than it was before.
Let’s go back in time to when people made phone calls (kidding, apparently some people talk on the phone. Not this Millennial.) A webhook is like a phone call two computer programs can have with each other. Just like you can call your friend to tell them something, a program can “call” another program to let it know when something happens.
For example, let’s say you have a weather app on your phone to tell you the temperature. The app might use a webhook to call a different app to get the weather forecast. This way, the temperature in your app is always up to date without you having to do anything.
Webhooks help different programs work together more easily and make sure everything stays current and seamless. By using webhooks, you can save time, streamline your workflows, and provide a better experience for your end users.

Why use webhooks?
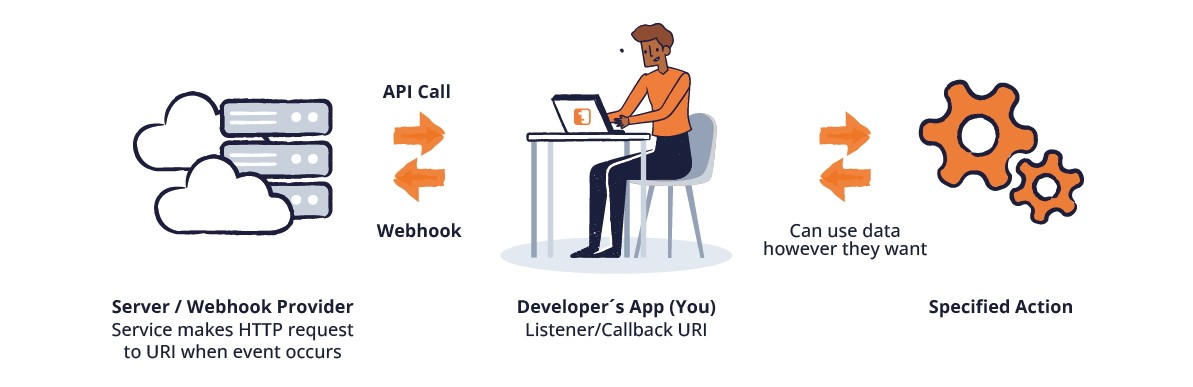
Webhooks are a great tool for initiating specific actions in your application based on events from another application. They’re flexible, allowing developers to receive data directly and use it however they like.
Compared to API calls, webhook notifications are much more efficient. With API calls, your application has to constantly check for new data, but with a webhook, your app is instantly notified when an event occurs, eliminating the need for continuous polling.
Webhooks are also very user-friendly, using HTTP POST requests, and can be written in a variety of languages like C#, PHP, Python, Node.js, Java, and more.
Webhook examples
Email webhooks are an extremely flexible way for developers to monitor the health of their mail stream in real time. By connecting an application to an email delivery platform like SocketLabs, you can use webhooks to instantly analyze deliverability data related to failed messages, successful messages, and bounces. You can even use webhooks to track email feedback loops so you know when a recipient hits the spam or junk button in their inbox.
There are several use cases for webhooks when using SocketLabs as your email platform:
1. Delivery notifications: With webhooks, you can receive notifications when your emails are delivered or bounced. This allows you to track your email deliverability and monitor your email sending reputation.
2. Email engagement tracking: Webhooks can provide you with information about how your emails are being opened and clicked by recipients. This information can help you improve your email campaigns and tailor messaging to your audience.
3. Integration with other systems: Webhooks can be used to integrate your email platform with other systems such as your CRM or marketing automation platform. This allows you to automate tasks and workflows, such as adding new contacts to your email list or triggering follow-up emails based on recipient behavior.
4. Customized email reporting: Webhooks allow you to receive email data in real-time and in a format that can be customized to your needs. This allows you to generate reports that provide insights into your email performance, which can help you make data-driven decisions to improve your email marketing strategy.
Overall, webhooks can help you improve the efficiency and effectiveness of your email marketing efforts by providing real-time data, integration with other systems, and customized reporting.
Hopefully this helps you understand webhooks and how you can use them to improve your email program. For efficiency and rapid action, they can’t be beat.
Gotta go, my phone is ringing.
Using webhooks in SocketLabs
To get started with webhooks in SocketLabs, visit our event webhook documentation.